Adobe XD Online Kurs ‒ UI/UX-Design













UX/UI-Design und funktionale Prototypen mit Adobe XD
Wichtiger Hinweis zu dieser Adobe XD UX/UI Design Schulung:
Eigentlich wollte Adobe seit 2022 das Unternehmen Figma (den Marktführer) für 20 Milliarden USD übernehmen. Die EU hat hier allerdings kartellrechtliche Bedenken angemeldet. Inzwischen hat die EU-Kommission nun mitgeteilt, dass man bezüglich verschiedener Punkte Bedenken habe. So vertritt man die „vorläufige Auffassung“, dass die geplante Übernahme von Figma den Wettbewerb auf den globalen Märkten für die Bereitstellung interaktiver Produktdesign-Software und anderer kreativer Design-Software beeinträchtigen könnte.
Update 18.12.2023 (Quelle: heise.de) Adobe hat die geplante Übernahme des Konkurrenten Figma auf Eis gelegt, da es keinen „klaren Weg zur Erteilung der erforderlichen Genehmigungen“ durch die britischen und EU-Wettbewerbshüter gab. Damit ist die die bislang größte Übernahme der Firmengeschichte vorerst vom Tisch.
Update: 01.02.2024 – Quelle: GOLEM:
NACH GEPLATZTEM FIGMA-DEAL:
Adobe zieht den Stecker bei Adobe XD
Adobe hat die Entwicklung seiner UX- und UI-Designsoftware Adobe XD offiziell eingestellt, nachdem die Übernahme des Konkurrenten Figma gescheitert ist.
XD wird daher bei uns zwar geschult, es ist aber für die Zukunft anzuraten, Projekte mit FIGMA zu entwickeln (in Kürze bei kolibriTRAINING verfügbar):
In diesem Adobe XD Kurs lernst du die Grundlagen von gutem User Experience und User Interface-Design – kurz gesagt UX/UI. Mit Adobe XD können Designer ohne Entwicklerkenntnisse funktionale Wireframes, Web-Designs, interaktive Prototypen, User-Flows oder Animationen erstellen. User-Flows sind dabei die einzelnen Schritte, die ein User während der Nutzung einer Website oder App durchläuft.
Adobe XD ist für Designer kurzum ein sehr leistungsfähiges Programm, das höchste Ansprüche erfüllt. XD steht dabei für “Experience Design”.
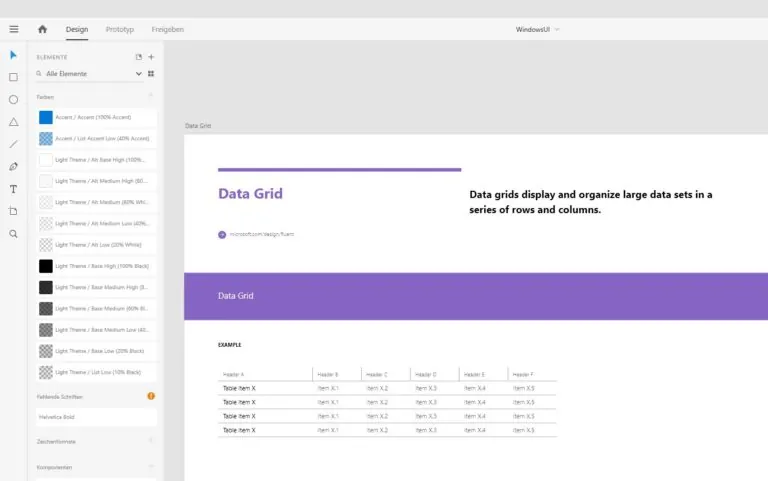
Zuerst erhältst du in dieser Schulung eine kurze Einführung in modernes und responsives Webdesign. Danach stellen wir dir den übersichtlichen Adobe-XD-Arbeitsbereich vor. Anwender:innen mit Erfahrung in anderen Adobe-Produkten wird vieles bekannt vorkommen. Du lernst in diesem Kurs anhand vieler praktischer Übungen die Nutzung unterschiedlicher UI-Kits und die Erstellung von Scribbles. So hast du aus Adobe XD heraus z. B. direkten Zugriff auf die UI Kits von Microsoft und Apple. Anhand eines praktischen Beispiels erhältst du eine grundlegende Einführung in das professionelle Arbeiten mit Adobe XD.


Perfektes Zusammenspiel mit Illustrator, Photoshop und AfterEffects
Einer der großen Vorteile von Adobe XD ist wohl die Kompatibilität des Programms mit anderen Adobe Programmen. Zum Beispiel kannst du Bilder aus Photoshop in XD oder Logos und andere Vektorgrafiken aus Illustrator einfügen. Die Verwendung der Cloud-Bibliotheken sowie der Export zu AfterEffects sind dabei weitere Features.
Adobe XD ‒ UX/UI Design Schulung: Funktionale Prototypen schnell erstellen
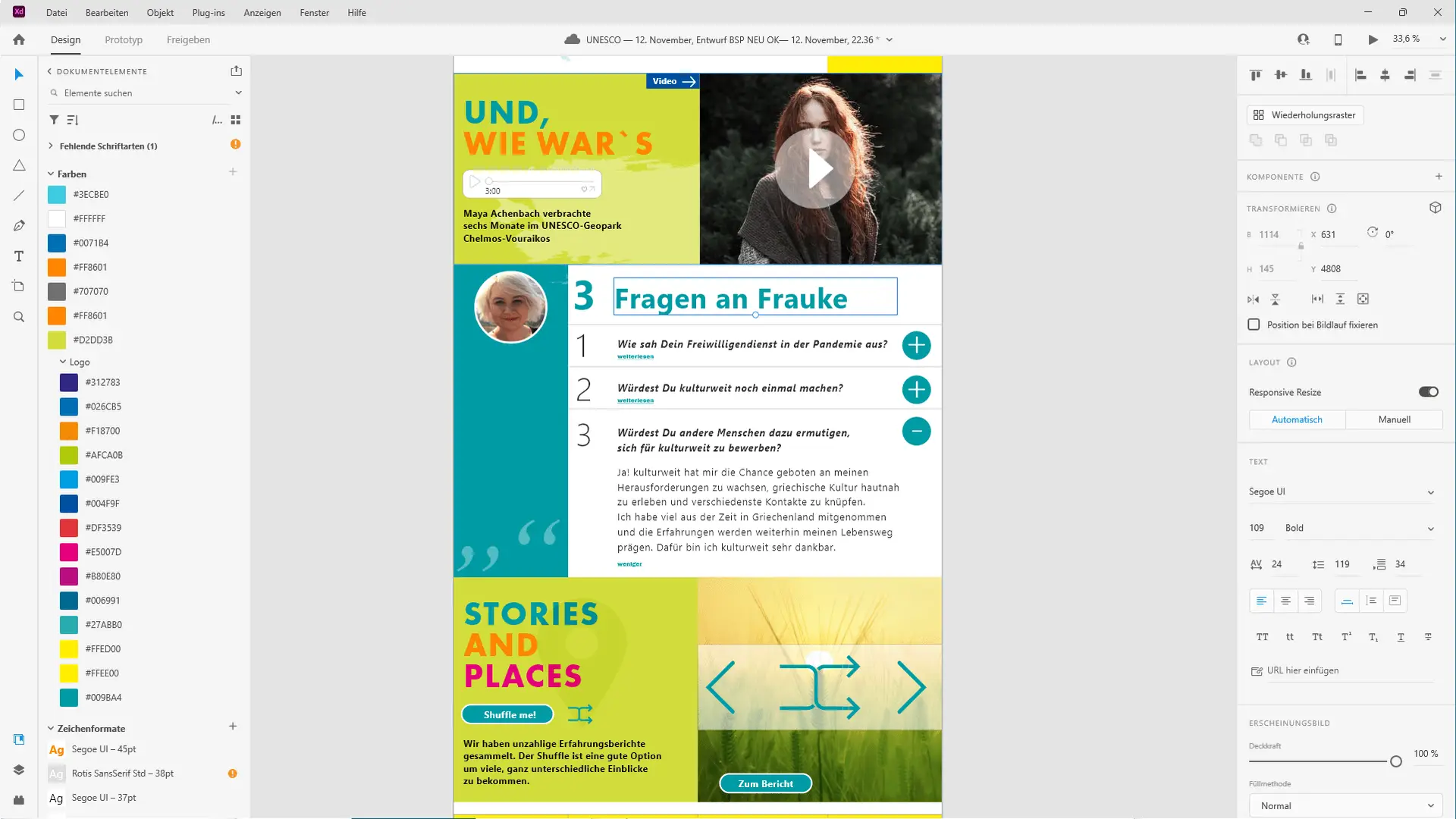
In unserer Adobe XD-Schulung lernst du auch, wie ein Projekt richtig geplant und angelegt wird. Nach der Einrichtung der Startseite und deiner Komponenten kannst du die Designobjekte auf den Zeichenflächen platzieren und Seitenübergänge definieren. Mit Gestaltungs- und Wiederholungsrastern werden Prototypen und Wireframe-Modelle erstell. Die Zeichenflächen werden miteinander verdrahtet. Zuletzt kommt der Einbau der Interaktivität sowie der Navigation.
Adobe XD PlugIns für mehr Effizienz
Für Adobe XD sind derzeit gut hundert verschiedene PlugIns verfügbar, um z. B. wiederkehrende Aufgaben oder Designprozesse zu automatisieren. Langwierige und komplexe Bearbeitungen oder sich wiederholende Arbeitsschritte können so viel schneller gestaltet werden. Sie lernen in diesem Kurs, welche der wichtigsten Erweiterungen praktisch und sinnvoll eingesetzt werden können.
Link
Extern → Für weitere Informationen zu XD hier der Link zu Adobe.
Lernziel:
Mit Adobe XD funktionale und überzeugende Prototypen bauen
Eine überzeugende Usability und gute User Experience sind die Basis für das Vertrauen deiner Kundschaft, mit deinem Unternehmen in Interaktion zu treten. Dieser Kurs vermittelt neben den Adobe XD Grundlagen wichtiges Wissen zu den Themen User Experience und User Interface.
Im Rahmen eines Projektes oder deiner Vorgabe lernst du, mit Adobe XD funktionale und responsive Prototypen zu bauen, die überzeugen. Mit Adobe XD bist du in der Lage, interaktive Entwürfe zu erstellen, die mit verschiedenen Methoden getestet und weiterentwickelt werden.
Wir unterstützen dich auch nach der Schulung bei etwaigen Fragen.
Adobe XD Grundlagen und UI/UX Design Kurs
- Einführung in modernes, responsives Webdesign
- Der Arbeitsbereich von XD
- UI-Kits nutzen und anwenden (Apple, Windows, Material Designs, etc.)
- Gestaltungsraster und wiederholende Elemente
- Zusammenspiel mit der Creative Cloud
- Import von Photoshop- und Illustrator-Dateien
- Die Werkzeuge
- Zeichen- und Grafiktools anwenden
- Texte formatieren
- Ebenen und Pfade beherrschen
- Farben und Verläufe anlegen
- Komponenten und Statis erstellen
- Designprozesse planen
- Das Element-Panel im Detail
- Wireframe-Modelle erstellen
- Flows
- Zeichenflächen verwalten
- Seitenübergänge
- Das fertige “Klickmodell” veröffentlichen
- Kommentarfunktionen
- Co-Editing – Im Team an einem Projekt arbeiten
- Plugins und Erweiterungen
- Praxisbeispiele
- Video der Bedienung des Prototypen erstellen (Mac)
- Viele praktische Übungen
- Tipps & Tricks
- Empfehlung: 2 Tage – je nach Wissensstand und deinen Zielen
- Die Schulungstage müssen nicht als „Block“ gebucht werden. Freie Einteilung der Schulungstage möglich.
- Wir stellen dir auf Wunsch deinen individuellen Kursplan zusammen
- inkl. Zertifikat
- inkl. Übungs- und Beispieldateien
- inkl. 30 Tage kostenlosen Support nach der Schulung
- Schulungszeiten
- 9:00 – 16:00 Uhr (8 x 45 min.) oder nach Absprache
- Mediengestalter:innen
- Marketing Manager:innen
- Werbefachleute
- Art Director:innen
- Grafikdesigner:innen
- APP-Entwickler:innen
- Social Media Manager:innen
- UI und UX Designer:innen
- Kommunikationsdsigner:innen
- Webdesigner:innen
- Gute allgemeine PC- oder Mac-Kenntnisse
- Grundkenntnisse in einem Adobe-Programm nicht zwingend erforderlich
- Grundverständnis für Web-Technologien wünschenswert
- Freude und Spaß an kreativen Herausforderungen
ONLINE-SCHULUNG
- Windows-PC oder Mac mit Soundkarte, aktuelles Windows-Betriebssystem – aktuelles macOS
- Internet-Zugang über DSL / Kabel (Bandbreite mind. 256 Kbit/s, ab 512Kbit/s empfohlen)
- Aktueller, moderner Browser wie z. B. Google Chrome, Mozilla Firefox, Microsoft Edge oder Apple Safari
- Headset (Lautsprecher und Mikrofon alternativ) und Webcam (können wir gegen eine kleine Leihgebühr zur Verfügung stellen)
- Zweiter Bildschirm empfehlenswert, aber nicht zwingend notwendig
- Wir bieten MS Teams, Zoom, WebEx, Jitsi und BigBlueButton (Open-Source) als Videokonferenzlösung an